Antes de crear una página web o una aplicación móvil, es importante determinar su diseño y establecer los elementos que queremos incorporar en cada sección. Así, se vuelve realmente necesario conocer qué es un Mockup y para qué sirve.
¿Te gustaría descubrir cómo puede ayudarte un Mockup en el desarrollo de tus plataformas digitales? ¡Quédate a leer este post, te mostramos todo lo que debes saber a continuación!
En este post podrás leer
¿Qué es un Mockup?
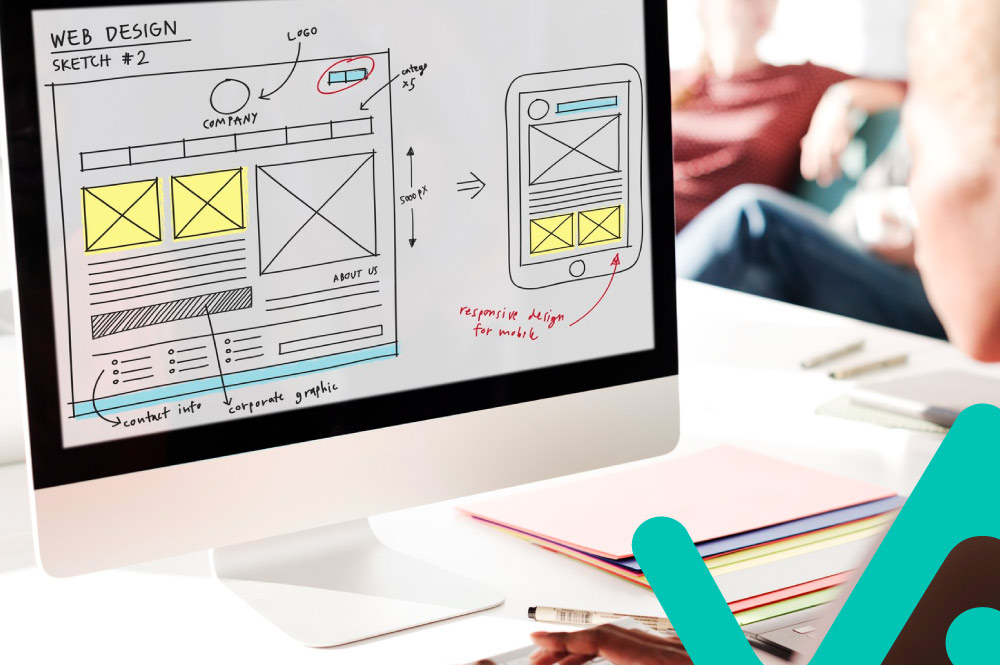
El término Mockup es muy utilizado entre los diseñadores gráficos ya que corresponde a un montaje o boceto que se realiza con la intención de mostrar al cliente el resultado final de un proyecto. Así, se puede elaborar una maqueta en la que se enseña cómo quedaría un logo, el packaging de un producto, la estética de una web o la estructura de una app.
De este modo, tenemos la posibilidad de crear una simulación que permite al cliente tener una idea más realista de cómo va a quedar el trabajo solicitado.
¿Para qué sirve un Mockup?
La realización de Mockups se ha extendido a lo largo de los últimos años como consecuencia de los beneficios que aporta. Así, gracias a este recurso, los clientes podrán realizar modificaciones en el diseño elaborado, incluyendo y eliminando elementos, colores, formas o tipografías de forma sencilla.
Este hecho tendrá como consecuencia directa un ahorro de tiempo y dinero, ya que no es necesario tener la página web o la aplicación creada para realizar cambios. Igualmente, en el caso del embalaje de un producto, no se requerirá la impresión del mismo para empezar a mostrar los prototipos al cliente.
Además, otra de las grandes oportunidades de los Mockups radica en la detección de problemas o deficiencias que tiene el proyecto, pudiendo solventar estos dilemas rápidamente.
¿Cuándo debemos utilizar este recurso?
Los Mockups se utilizan habitualmente en la fase inicial del desarrollo de un proyecto, como podría ser la creación de una web o una app, por ejemplo. Así, se presenta la apariencia de la plataforma, a la vez que se realiza un control de calidad de la misma.
Mediante los Mockups se puede mantener una mayor coordinación con el cliente, obteniendo una mejor retroalimentación respecto a las características del proyecto, convirtiéndose en una técnica muy relevante para hacer pruebas y perfeccionar el diseño de cualquier trabajo.
¿Cómo puedo crear un Mockup?
Finalmente, para descubrir la mayor información posible acerca de los Mockups, no podíamos olvidarnos mencionar cómo podemos crearlos.
En este sentido encontramos diferentes herramientas que nos permitirán desarrollar nuestros bocetos deseados sin ningún tipo de complejidad. Entre las plataformas más conocidas destacan Gliffy, Cacoo y Mockflow las cuales poseen versiones gratuitas realmente potentes y con numerosas funcionalidades. Por el contrario, si preferimos utilizar soportes de pago con los que realizar Mockups completamente profesionales, podemos optar por CreativeMarket y Envato Elements, ofreciéndonos una mayor personalización respecto al diseño.
Como se ha podido observar a lo largo del artículo, la elaboración de un Mockup va a ser de gran ayuda para ir visualizando la evolución de cualquier proyecto antes de comenzar con su desarrollo y, así, poder realizar los cambios deseados con un ahorro de tiempo y dinero.
¿Qué te ha parecido nuestro post sobre qué es un Mockup y para qué sirve? ¿Conoces otras utilidades que ofrece este recurso? ¡Déjanoslo en comentarios, estamos deseando leerte!
Si te gustaría desarrollar una página web o una app móvil eficaz capaz de fidelizar a tus clientes, impactar en el público objetivo, incrementar los resultados de tu marca y hacer crecer tu empresa, no dudes en contactar con el equipo de App&Web. ¡Daremos vida a tus ideas!








0 comentarios